Yup, I'm a geek. Everybody who knows me knows that.
As you can tell by the title of this post, here's how I proposed to my girlfriend by developing a Chrome extension (there's an added bonus at the end on how my mom discovered on Twitter that I had proposed).
When I decided to propose to my girlfriend I knew it would be geeky. Not Star Wars geeky, I'm not that hardcore, but something geeky nonetheless (and she is totally not a geek so any l33t speak would not work).
I threw around a few ideas. I knew I wanted to surprise her out of the blue, I wanted to do something that required investment (and not just half-ass it), but I didn't want it to be too grandiose (we're both not into those kinds of things).
Eventually I decided that I wanted to mess with her on Facebook.
Then I got the idea of creating a Chrome extension (after all, I was a long time at Conduit :) that injects JavaScript into her Facebook and would let me change stuff there.
Since this was a marriage proposal, the obvious place to mess with her on Facebook was the relationship status. This is what I came up with...
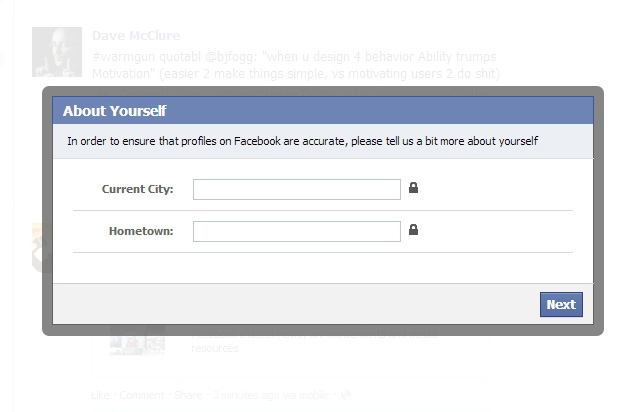
The first step was to ask her for some pretty basic stuff:

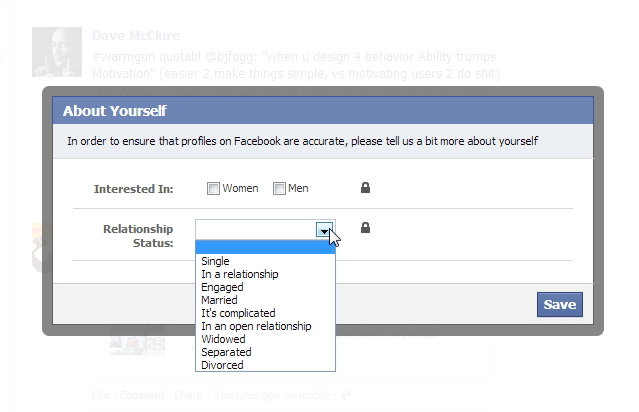
In the second step, it would ask her to update her relationship status. No matter what relationship status she chose it continued as if she had selected "Married".

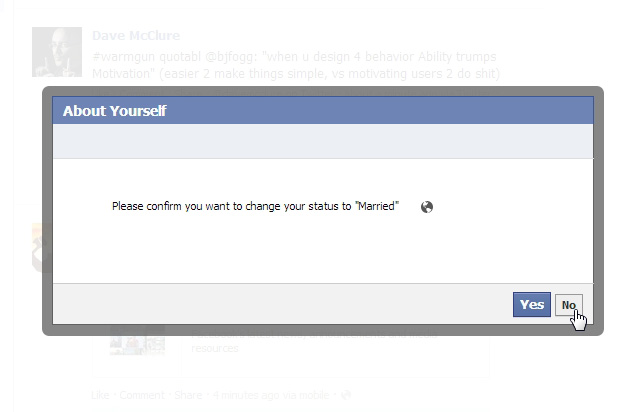
and then she'd get this confirmation dialog:

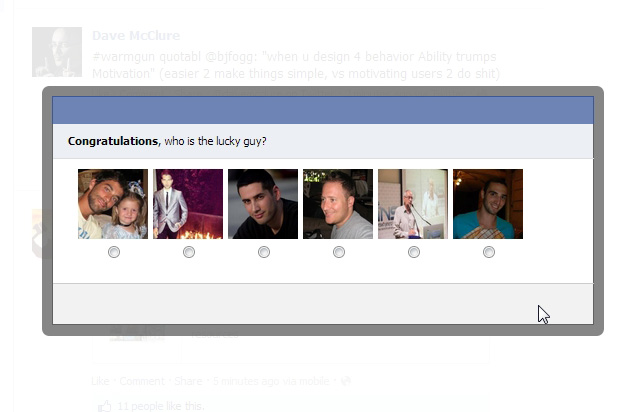
After finally agreeing to update her relationship status she would then see this dialog:

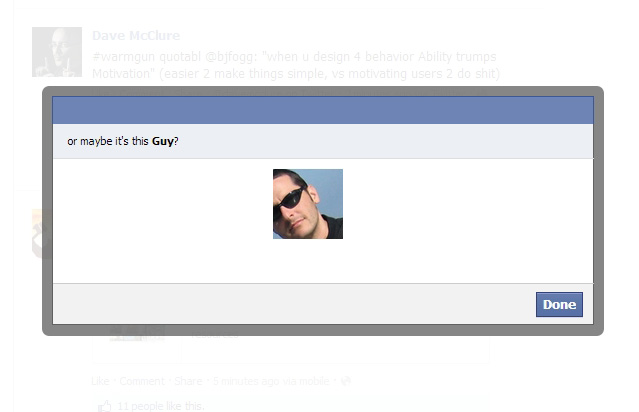
After a few seconds those pictures would fade out and my profile picture would slide in and she'd see this:

I thought that at that point she'd understand and I would be standing there with the ring.
My good friend Adiel helped with the development of the extension and we set it up so that I could remotely control when to run the injected Javascript (thanks again Adiel!).
I loaded up the extension on her laptop during the night and my goal was to get her to check Facebook on her laptop during the next day (the next day was 10/11/12 a nice date to propose on, right?).
Easier said than done.
The extension was loaded up on her laptop, I had the ftp to the server open ready to enable the extension remotely, but she wouldn't go to her computer.
So I decided to send her this message on Facebook:
You have to check this out:
The idea was that she'd get that message on her iPhone and think it wasn't working properly so she'd check it on her laptop. Worked like a charm... she went up and opened Facebook on her laptop.
As soon as I saw she loaded up Facebook I enabled the extension.
She got the "Facebook update your details wizard", got annoyed, and closed the page.
She reopened Facebook, hoping it would disappear, but the damn thing was back (hee hee).
After getting annoyed at it a bit she called me over to show me what Facebook was forcing her to do... so far everything was progressing as planned...
I took a look at it and told her I had no idea what that thing was but since there's a lock there she had nothing to worry about, the information would be private.
Reluctantly, she filled out the first step (home town) and got to the next step with the relationship status. She got really annoyed at that :)
I told her not to worry that she could just choose "single". She looked at me like I was nuts :)
(neither one of us had ever updated their Facebook relationship status till then)
Eventually she chose "single", hit next, and got the "Please confirm you are updating to Married" screen. Just as planned, she thought she made a mistake and went back. There she saw that "married" was selected and chose single again.
Of course the second time it asked her to confirm "married" really pissed her off :)
At this point I told her to just hit next, who cared. She was't willing to and told me to do it. I ended up hitting next to confirm, thinking that she would immediately understand what was going on on the next screen.
The faces came up and again she looked confused, asking me "what the hell is this?". I said "dunno", knowing that my pic would come up in a sec (the ring was already in my hand at this point, she had no idea).
A few seconds later my picture slided in and I looked at her, sure that she knew what was going on, and pulled out the ring.
She was floored :)
She had no idea till that second what was going on (mission accomplished :).
Luckily for me, she said yes!
A few minutes of mushiness ensued while we collected ourselves and indulged in the moment, and then I explained to her how the whole thing worked.
To top all this off, the next thing I obviously had to do was update my Twitter with the good news and that was how my Mom found out I proposed. When I called her to tell her the good news she answered saying "I need to discover on Twitter that you proposed?". She was a great sport about it :)
Like I said, yup, I'm a geek.